اولین کسانی که قواعد 12 گانه انیمیشن سازی دیزنی را معرفی کردند، اولی جانستون و فرانک توماس، انیماتورهای دیزنی بودند. آن ها این اصول را در کتابشان با عنوان «توهم زندگی» در سال 1981 منتشر کردند. در این کتاب، نویسندگان روند کار و کارگردانی انیماتورهای دیزنی را از سال 1930 به بعد مورد تحقیق قرار دادند و سرانجام به چکیدهای دوازدهگانه از قواعد و تجربیات در این کار دست پیدا کردند. این قوانین، سنگ بنای همه کارهای انیمیشنی است. شما با آموختن این قواعد انیمیشنی، قادر خواهید بود که کارهای موشن (حرکتی) خود را به سطح بالاتری ارتقا دهید.
در این مقاله نگاهی کوتاه و کلی به هر یک از این قواعد 12 گانه انیمیشن سازی خواهیم داشت. و برای درک بهترشان از GIFهای تصویری (اثر Vincenzo Lodigiani) نیز استفاده خواهیم کرد.
[معرفی اصول انیمیشن سازی که مبنای همه کارهای موشن را تشکیل می دهد]
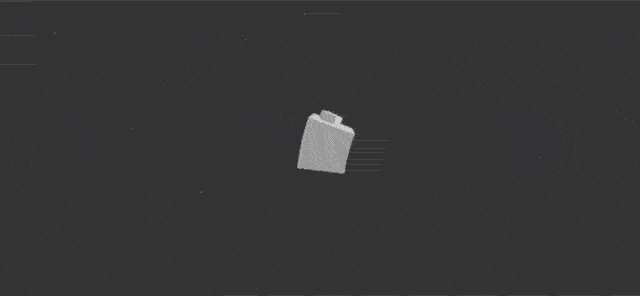
01- فشردگی و کشیدگی (Squash and stretch)
قانون فشردگی و کشیدگی را می توان یکی از مهم ترین قواعد 12 گانه انیمیشن سازی دانست. زیرا، هنگامی که این قاعده در فرآیند انیمیت کردن لحاظ می شود، می توان برای کاراکترهای انیمیشنی شما و اشیاء صحنه حالتی از وزن، اثر جاذبه زمین، جرم و انعطاف را تصور و خیال کرد. به این فکر کنید که یک توپ نرم پلاستیکی وقتی به هوا پرتاب میشود، چگونه رفتار می کند؟ توپ، هنگام بالا رفتن و پائین آمدن کشیده تر می شود و موقعی که محکم به زمین برخورد می کند، فشرده و چلانده خواهد شد. همیشه همین است؟ بستگی به توپـتان دارد!

هنگامی که از این تکنیک استفاده می کنید، خیلی مهم است که حجم شیء را متناسب و یکجور حفظ کنید. به بعبارتی دیگر، وقتی شما چیزی را مثل آدامس می کشید، لازم است که نازک تر نشان داده شود؛ بالعکس زمانی که چیزی را می فشارید، باید پهن تر (عریض تر) نمایش داده شود. در یک کلام، Squash and stretch یعنی انعطاف بخشیدن به شکل ها برای مشخص کردن و باور پذیر نمودن ماهیت حرکت.
برای مطالعه بیشتر در این خصوص می توانید قسمت اول از سری مقالات سیر اصولی انیمیشن را از نوشیکا ملاحظه کنید.
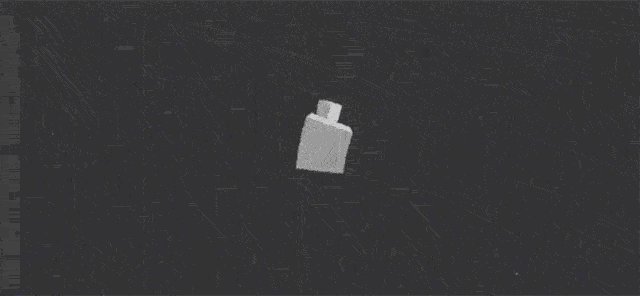
02- پیش بینی (Anticipation)
قانون پیش بینی کمک می کند بیننده را برای آن چه که در ادامه رخ خواهد داد، آماده کنیم. هنگامی که این قانون اعمال شود، عمل آن شیء واقعی تر جلوه داده خواهد شد (رئالیسم).
برای درک بهتر این مطلب، تصور کنید بدون خم شدن زانوهایتان، چطور به هوا می پرید؟ یا چگونه بدون اینکه بازوهای شما به عقب نیاید، توپ را محکم پرتاب می کنید؟ قضیه، ساده و در عین حال دقیق است! باید نسبت به این تغییرات فیزیکی در پیرامون، هوشیار باشید. عدم رعایت این قانون باعث می شود انیمیشن ما خیلی مضحک، بی روح و غیرطبیعی به نظر برسد. مقاله تخصصی پیش بینی در همین وبسایت درباره این قانون مفصل صحبت کرده است.

03- استیجینگ یا خلاصه گویی (Staging)
خلاصه گویی در انیمیشن، بسیار شبیه تدوین و ترکیب (composition) در آثار هنری است. منظور از خلاصه گویی این است که شما باید از عنصر “حرکت” برای هدایت “چشمان بیننده” استفاده کنید و توجه او را به آن چه در صحنه اهمیت بیشتری دارد، معطوف نمایید. تمرکز را روی مهمترین چیز در صحنه حفظ کنید و حرکات کم اهمیت سایر چیزها را متناسب با آن به حداقل کاهش دهید. در یک کلام، Staging یعنی هیپنوتیزم مخاطب؛ به طوری که اختیار مردمک چشم بیننده با حرکات جهت داده شده در انیمیشن باشد.

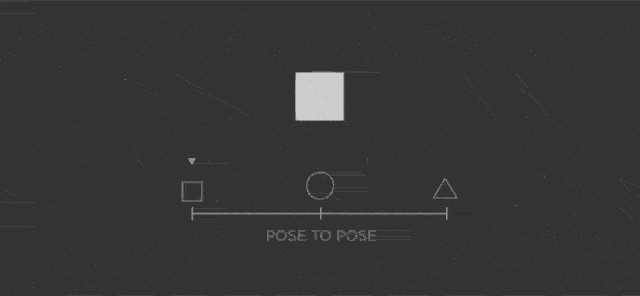
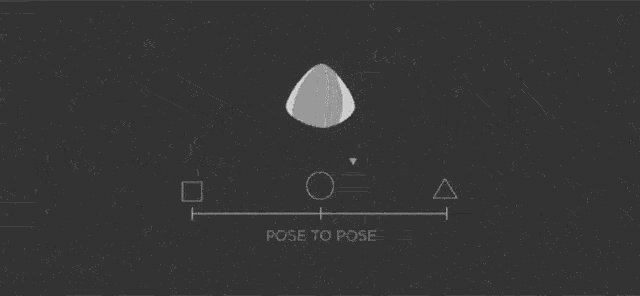
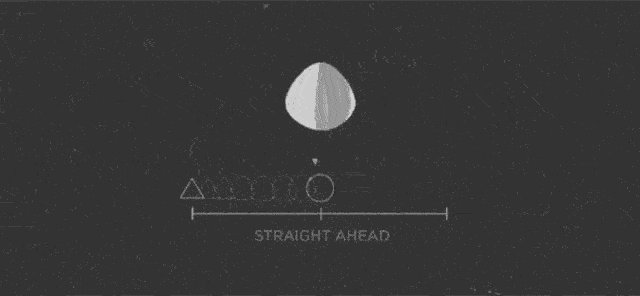
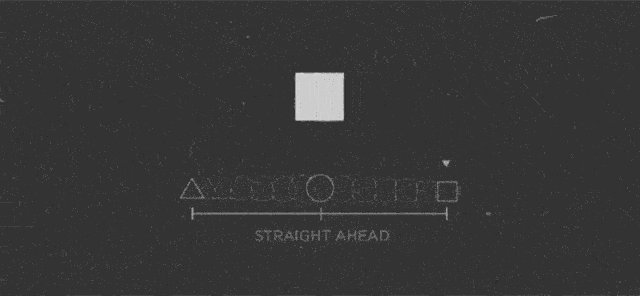
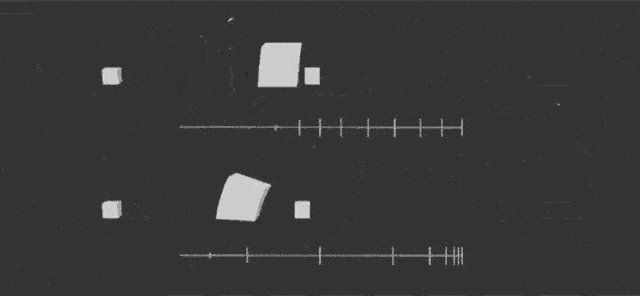
04- حرکت «مستقیم رو به جلو» و «حالت به حالت» (Straight ahead action and pose to pose)
مطابق اصول و قواعد 12 گانه انیمیشن سازی که دیزنی پایه گذاری کرده است، دو راه عمده برای کنترل طراحی های انیمیشن وجود دارد: مستقیم رو به جلو و حالت به حالت. هر کدام از این دو مورد فواید مربوط به خود را دارد و غالبا هر دو با یکدیگر ادغام می شوند. حرکت مستقیم رو به جلو شامل طراحی فریم به فریم از ابتدا تا انتهاست. اگر به دنبال ایجاد حرکات واقعی و روان هستید، حرکت مستقیم رو به جلو بهترین گزینه خواهد بود.

به کمک تکنیک حالت به حالت، شما فریم ابتدایی و پایانی و در برخی موارد چند فریم کلیدی (key frame) میانی را طراحی خواهید کرد. سپس باید بازگردید تا طراحی باقی مانده را کامل کنید. این تکنیک به شما کنترل نسبتا بیشتری در صحنه داده و امکان افزایش بار دراماتیک حرکت را فراهم خواهد ساخت.
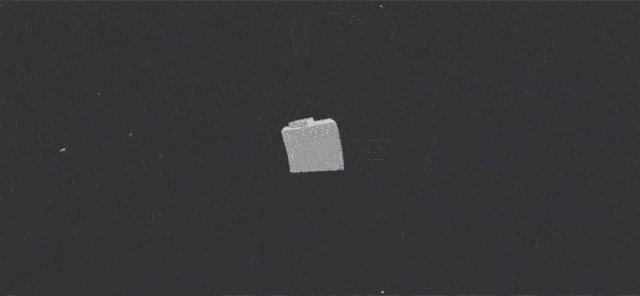
05- دنبالهها و عمل هم پوشانی (Follow through and overlapping action)
وقتی یک شیِ متحرک ناگهان متوقف می شود، اجزای مختلف آن با سرعتهای متفاوتی از حرکت باز می ایستند. به طور مشابه، همه اجزای یک شی نیز با یک سرعت حرکت نمی کنند. این مطلب، پنجمین اصل از قواعد 12 گانه انیمیشن سازی دیزنی را شکل می دهد.

اگر کاراکتر شما در طول صحنه می دود، سرعت جابجایی بازوها و پاهای او باید با سرعت حرکت سر متفاوت باشد. این عمل، «هم پوشانی» نام دارد. مشابه همین حالت، وقتی کاراکتر پس از دویدن می ایستد، موهای او همچنان تا چند فریم بعدی به حرکت ادامه میدهد تا ساکن شود. این عمل «دنباله» است. این دو قاعده، از جمله مهم ترین قواعد 12 گانه انیمیشن سازی دیزنی هستند که شما برای اینکه انیمیشن خود را به واقعیت نزدیک کنید، بسیار کاربردی می باشند. مقاله زیر در این باره نکات و تکنیک های خوبی را به شما آموزش داده است.
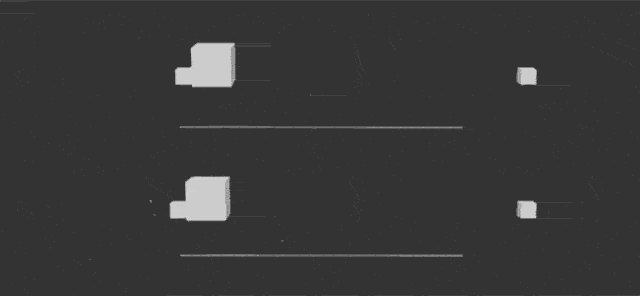
06- افزایش و کاهش سرعت (Slow in and slow out)
بهترین راه برای درک مفهوم سرعت های افزایشی و کاهشی این است که ببینیم یک ماشین متحرک چگونه شروع به حرکت کرده و پس از مدتی متوقف می شود. ماشین در آغاز و پیش از شتاب گرفتن، به کندی حرکت می کند. حرکت معکوس نیز زمانی اتفاق می افتد که ماشین ترمز کند. در انیمیشن، این اثر با افزودن فریم های بیشتر در سکانس حرکت شروع و پایان بدست می آید. با استفاده از اصل ششم از قواعد 12 گانه انیمیشن سازی در انیمیت خود، می توانید اشیاء را طبیعی تر جلوه دهید. برای مطالعه بیشتر در این خصوص می توانید به سری مقاله سیر اصولی انیمیشن درباره کاهش و افزایش سرعت مراجعه کنید.

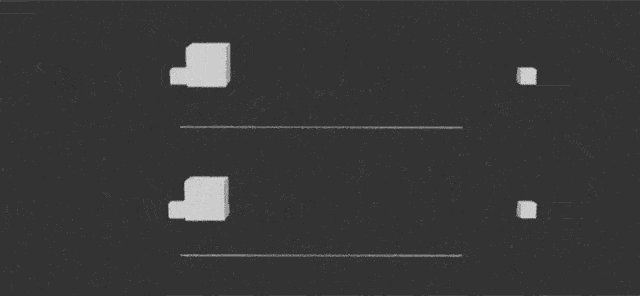
07- قوس (Arc)
وقتی کارتان انیمیشن است، بهتر است با قوانین فیزیک مأنوس باشید. اغلب اشیاء در هنگام حرکت از یک قوس و مسیری کمانی تبعیت می کنند. انیمیشن شما نیز باید چنین رفتاری را منعکس کند. به عنوان مثال، وقتی توپی را به هوا پرتاب می کنید، آن توپ مسیری قوسی شکل را دنبال می کند که این مسیر، اثر نیروی جاذبه زمین بر آن توپ می باشد. در این خصوص مقالات متعددی در نوشیکا منتشر شده است. برای دسترسی فوری به این مقالات، کلیک کنید.

08- عمل یا حرکت ثانویه (Secondary action)
از حرکت های ثانویه برای تائید و تاکید بیشتر بر اکشن اصلی در یک صحنه استفاده می شود. افزودن حرکت های ثانویه باعث اضافه شدن ابعاد بیشتری به کاراکتر و اشیای شما خواهد شد.
حرکت ظریف موهای کاراکتر شما هنگام راه رفتن، یا شاید حالت چهره و بازگشت شیء به حالت اول خود، نمونه هایی از این قاعده هستند. باید توجه داشت در هنگام استفاده از این قاعده در انیمیشن، حرکت ثانویه نباید به گونه ای باشد که حرکت اصلی و اولیه را تحت الشعاع خود قرار دهد.
مطالعه جزئیات در این خصوص را در مقاله سیر اصولی انیمیشن (عمل ثانویه) به شما پیشنهاد می کنیم.

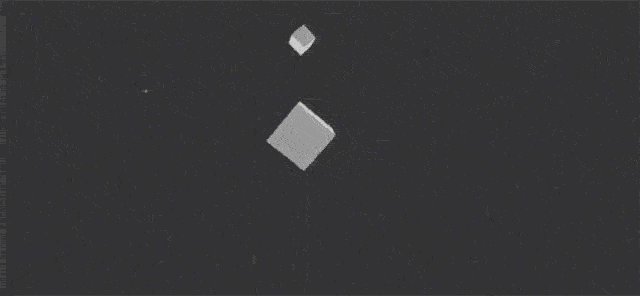
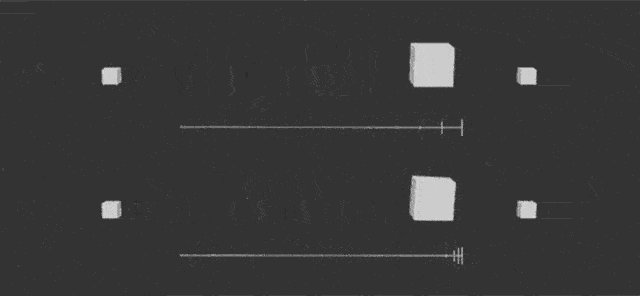
09- زمان بندی (Timing)
نهمین مورد از قواعد 12 گانه انیمیشن سازی، موضوع تایمینگ یا زمان بندی است. برای درک این مفهوم نیز، باید به قوانین فیزیک مراجعه کرد و آن چه که در دنیای حقیقی اتفاق می افتد را در دنیای انیمیشن مدل سازی نمود. در این بخش، تمرکز بر روی زمان بندی است.

در انیمیشن، اگر شما شیای را به سرعت یا به آرامی حرکت دهید (سرعتی بیشتر یا کمتر از سرعت طبیعی آن)، نتیجه کار باورپذیر نخواهد بود. در حقیقت با استفاده از زمان بندی صحیح، کنترل حالت و واکنش کاراکترها و اشیاء آسان تر می شود. البته این استثنا را می توان قائل شد که بعضی کاراکترهای شما می خواهند این حصار و قاعده را بشکنند. خصوصا وقتی در یک دنیای تخیلی سیر می کنید، مثلا لاک پشتی داستان شما سریع تر از دیگر کاراکترها حرکت کند. با این وجود، اگر قرار است این قانون را اعمال کنید، باید بی تناقض و یکپارچه در همه جای فیلم عمل کنید. برای درک بهتر از تایمینگ، مقاله نوشیکا در این باره را با عنوان سیر اصولی انیمیشن (Timing and Spacing)، مطالعه کنید.
10- اغراق (Exaggeration)
واقع گرایی یا رئالیسم بیش از اندازه می تواند انیمیشن را خراب، خسته کننده و استاتیک کند. در عوض، با اندکی اغراق در کاراکترها و اشیای صحنه می توان آن ها را به حالت دینامیک درآورد. تا جایی که ممکن است، به دنبال راه هایی برای شکستن محدودیت های ظاهری کاراکتر باشید تا انیمیشن شما پویاتر بنظر برسد. برای اینکه بیشتر با مفهوم اغراق در انیمیشن آشنا شوید، مقاله سیر اصولی انیمیشن (EXAGGERATION) را مشاهده کنید.

11- طراحی (Solid drawing)
برای کار انیمیشن، حداقل لازم است اصول طراحی را بلد باشید. این اصول شامل چگونگی طراحی سه بعدی، درک فرم و آناتومی، وزن و حجم و نورها و سایه ها می باشد.
هنگامی که شما در این خصوص نیز تمایل به ساختارشکنی دارید، باز هم لازم است بی تناقض و یکپارچه عمل کنید. اگر دنیای شما، مثلا درهای شل و ول دارد و پرسپکتیو آن، کج و معوج است، این مدل از پرسپکتیو را در همه کار آن انیمیشن لحاظ کنید. در غیر این صورت، همه چیز به هم خواهد ریخت.

12- جذبه و گیرایی (Appeal)
کاراکترهای شما، اشیا و جهانی که در انیمیشن به آن می پردازید، باید به اصطلاح خودمانی، قاپ بیننده را بدزدد! گیرایی در یک کار باید شامل دیزاین قابل فهم، طراحی مناسب و شخصیت پردازی باشد. هیچ فرمولی برای دستیابی به این واقعیت کشف نشده، اما یک تجربه ارزشمند وجود دارد. آن تجربه این است که گیرایی با تکامل و ارتقای کاراکتر شروع می شود و سپس، قادر است تا داستان شما را به کمک هنر انیمیشن انتقال دهد.

در این مقاله به بررسی اجمالی قواعد 12 گانه انیمیشن سازی پرداختیم که توسط شرکت دیزنی منتشر شده است. شما می توانید با آشنایی و بکارگیری این قوانین در فرآیند انیمیشن سازی خود، راهی که انیمیشن سازهای تازه کار و نیمه حرفه ای در آن تجربه کسب می کنند را زودتر طی کنید. در این راه شرکت گرافیک و انیمیشن نوشیکا با بروزترین مقالات و آموزش های کاربردی در این خصوص می تواند رفیق راه شما باشد. با ما همراه باشید.

26 دیدگاه. ارسال دیدگاه جدید
4 اسفند, 1402
سلام چجوری میشه این اصول رو تمرین کرد ؟منظورم اینه ک اول دونه به دونه باید کار کرد و یاد گرفت یا اینکه باید کلیاتش رو یاد بگیری و بعد جوری انیمیت کنی ک همه ی اصول رعایت بشه ؟
9 اسفند, 1402
سلام
بعضی از این اصول به تنهایی هم کارتون رو بهتر میکنن ولی هدف این اصول و نکاتی از این دست، این هست که حرکات انیمیت شده رو باورپذیرتر بکنن
پس باید انقدر بهشون مسلط بشین با تمرین، که بتونید از هر کدومشون در جایی که نیازه استفاده بکنید تا جذاب تر بشه انیمیتتون
پیشنهاد میکنم اول، جدا گانه هر کدو مرو تمرین کنید طبق آموزش، بعداز اون سعی کنید با هم ترکیبشون کنید حرکات پیچیده تری بسازید
16 مهر, 1400
سلام خسته بشاید
مرسی از مطالب فوق العاده تون
فقط اینکه اکپگه اشکال نداره میشه بپرسم گیف ها از چه سایت هستن؟
21 تیر, 1400
سلام
مرسی از شما
ان شاءالله همیشه موفق باشید
10 فروردین, 1400
سلام
واقعا عالیه . خیلی ممنون که دارید رایگان آموزش میدید
یه جا اثرش رو تو زندگی خواهید دید به طور حتم .
همچنین عید نیمه شعبان مبارک
10 فروردین, 1400
ممنون از شما دوست خوبم
من هم این عید و همچنین سال نو رو به شما و همه مخاطبای سایت تبریک میگم
بهترین پاداش برای ما پیدا کردن دوستان خوبی مثل شماست . ممنون از این که ما رو حمایت میکنین و برامون کلی انرژی مثبت می فرستین
10 فروردین, 1400
واقعا عالیه . خیلی ممنون که دارید رایگان آموزش میدید
یه جا اثرش رو تو زندگی خواهید دید به طور حتم .
همچنین عید نیمه شعبان مبارک
6 بهمن, 1399
ببخشید میخواستم بپرسم که appeal یعنی همون زیبایی در انیمیشن ؟یعنی کاری کنیم که جلوه بیشتری داشته باشه و مهم نیست که چقدر واقعی باشه مهم اینه که چقدر احساسات رو بیان کنه. درسته؟ و اگر اینطور باشه فرقش با اغراق در چیست؟
ممنون میشم پاسخ بدید و همچنین ممنون از مطالب مفیدتون
7 بهمن, 1399
Appeal یعنی جذابیت داشتن و گیرا بودن. یه بازیگر خوب، کاریزما داره. برای شخصیتهای کارتونی و اکشن اونها بجای کاریزما مسئله ی جاذبه یا appeal مطرح میشه.
appeal در واقع میخواد شخصیت های انیمیشنی شما (چه مثبت و چه منفی) طراحی و انیمیت خوب و گیرایی داشته باشن. شاید نشه به راحتی گفت کاراکترها چه شکلی باشن تا جذاب به نظر برسن، اما میشه به طور کلی گفت اگه چهره کاراکتر اونقدر پیچیده طراحی شده باشه که به خوبی نشه احساسات و بازیش رو خوند و فهمید، پس اون طراحی هنوز گیرا و خوب در نیومده. همین مفهوم رو برای انیمیتش هم در نظر بگیرید.
اغراق، اما شکل کلی تری از appeal هست. در اغراق، تکیه بیشتری بر اکشن کاراکترها وجود داره. اغراق و خرق عادت. در اغراق روی بعضی از حرکات کلیدی کاراکتر دست میگذارید و پیاز داغش رو (تا حدی که ته نگیره!!) زیاد می کنین. اما نه همیشه و همه جای انیمیشن. اولین مثالی که از اغراق به ذهنم میرسه تعجب های غیرطبیعی تام (با چشم های از حدقه بیرون زده) در کارتون تام و جری هست. همینطور با سرعت استارت زدن، دویدن، ضربه خوردن و له شدنش! در اغراق شما در حقیقت قوانین فیزیکی رو بارها برای چند فریم نادیده می گیرین. تصور کنید در دنیای واقعی کدوم گربه وقتی دسته بیل محکم بهش اصابت می کنه، قیافش شبیه بیل میشه؟ اما تام، چرا.
امیدوارم خوندن مقاله سیر اصولی انیمیشن (اغراق) به شما کمک بیشتری بکنه
موفق باشید
22 دی, 1399
ببخشید
این گیف ها متحرک را خودتان تولید کرده اید؟
اگر فقط گیف ها رو در وبلاگم استفاده کنم که اشکالی ندارد؟
22 دی, 1399
گیف ها تولید نوشیکا نیستند، اما ادیت شدند.
مانعی نداره
22 دی, 1399
ببخشید
این گیف های متحرک را خودتان برای تولید کرده اید ؟
اگر فقط گیف ها را در وبلاگم برای “قواعد دوازده گانه ” استفاده کنم که اشکالی ندارد؟
16 دی, 1399
سلام
مطلب خوبی بود اما گیج کننده
تفاوت تایمینگ و اسلو این و اسلو اوت مشخص نیست
تفاوت عمل یا حرکت ثانویه (Secondary action) با دنبالهها و عمل هم پوشانی (Follow through and overlapping action)
مشخص نیست
16 دی, 1399
سلام. ممنون از سوال خوبی که پرسیدید. امیدوارم بودیم مقالات اختصاصی هر کدام و تصاویر متحرک به درک مفهوم کامل کمک کنه.
تفاوت بین عمل ثانویه با دنباله و هم پوشانی در اینه که: اجرای عمل ثانویه روی کاراکتر کاملا اختیاریه و صرفا برای ظرافت بیشتر کار هست و نمیشه گفت حتما در واقعیت به وقوع می پیونده. اما در عمل هم پوشانی و دنباله، این یک رخداد اجباری هست؛ چون از لحاظ فیزیکی در جهان واقعیت اتفاق می افته.
تایمینگ و اسلواین و اسلو اوت دو تا چیز متفاوتن. تایمینگ کل یک حرکت چقدر یا اصطلاحا چند فریم بر ثانیه طول بکشه. هر چه فریم بر ثانیه بیشتر باشه، حرکت نرم تر و با جزئیات بیشتری دیده میشه و طبیعتا حس متفاوت تری ایجاد می کنه. مثلا حرکت همین مکعب های بزرگ در تایمینگ رو نگاه کنید، هر دو همزمان حرکت می کنند و همزمان به طرف دیگر می رسند. اما نحوه چینش کی فریم ها به گونه ای هست که در یکی حس سنگینی و در یکی حس شتاب بیشتر به چشم میاد. در حالی که اسلواین و اسلواوت فقط در مورد شتاب اولیه و پایانی حرف میزنه. درست مثل حرکت هواپیما موقع پریدن یا فرود.
موفق باشید
26 آبان, 1399
بابا دمت گرم من خودم انیمیشن میخونم و یه مدتی یاداشت های رو ک استاد گفته بود در مورد دوازده قانون انیمیشن فراموش کرده بودم .ولی اونقدی اینجا کاملشو در اختیارمون گذاشتی ک…اصن هیچی دمت گرم
26 آبان, 1399
دم شما گرم! ممنون از نظر مثبت تون.
26 مهر, 1399
سلام. وقت بخیر ممنونم مطالب عالی بود
27 مهر, 1399
سلام
تشکر از محبت شما
21 خرداد, 1399
سلام خیلی گویا بود ..ممنون
21 خرداد, 1399
سلام.
از حسن نظر شما ممنونم.
4 اسفند, 1398
ممنون.مفید و عالی
4 اسفند, 1398
تشکر. سپاس و قدردانی
3 اسفند, 1398
عالی بود استاد VOVO
3 اسفند, 1398
ممنون از مطالعه و همراهی شما (-;
1 اسفند, 1398
سلام
مطالب آموزشی عالیست
1 اسفند, 1398
سلام.
ممنون از شما