ایجاد و ساخت انیمیشن های جذاب و زیبا، بدون استفاده از انیمیشن ها در css ، می تواند بسیار وقت گیر و دشوار باشد؛ اما خوشبختانه برخی از منابع عالی و کاربردی وجود دارد که می توانید از آن برای شروع استفاده از انیمیشن ها در css و همچنین نمایش خلاقیت های خود استفاده کنید؛ و زمینه های مختلفی از انیمیشن را در عمق دنیای شگفت انگیز css، کشف کنید.
در این نوشته، مجموعه منابعی معرفی می شوند؛ که شامل بهترین کتابخانه های انیمیشن CSS می باشند. شما می توانید یکی از آن ها که برای پروژه شما مناسب تر است را انتخاب کنید. و بلافاصله و بدون هیچ درنگی آموزش و یا تمرینات خود را شروع کنید. و یا اینکه از این منابع مهم و جامع برای ایجاد و یا تکمیل پروژه ای که هم اکنون با آن سر و کار دارید، استفاده کنید.
Animate.css

این سایت به روی انیمیشن ها در css تمرکز دارد؛ و در کتابخانه این سایت کمتر از 76 انیمیشن وجود دارد، که همه آن ها در CSS ایجاد شده و آماده استفاده هستند. هنگامی که کلاس ها را به یک المان اضافه می کنید، انیمیشن شما ایجاد می شود. البته پیشنهاد می کنم که برای اضافه و یا حذف برخی از کلاس ها، حتما از جاوا اسکریپت استفاده کنید.
کتابخانه های این سایت خیلی حجیم نیستند. و مانند یک فایل معمولی کم حجم می باشند. اما اگر شما قصد بهینه سازی سایت خود را دارید؛ و نمی خواهید همه چیز را مستقیما در سایت خود بارگزاری کنید، می توانید از پروژه های درون این سایت و کتابخانه های مربوط به انیمیشن ها در css ، به عنوان یک منبع الهام بخش، استفاده کنید. هرچند دنیای انیمیشن ها در css گسترده است؛ اما شما درون این سایت می توانید تقریبا هر انیمیشن دلخواه خود و یا منبع css آن را پیدا کنید.
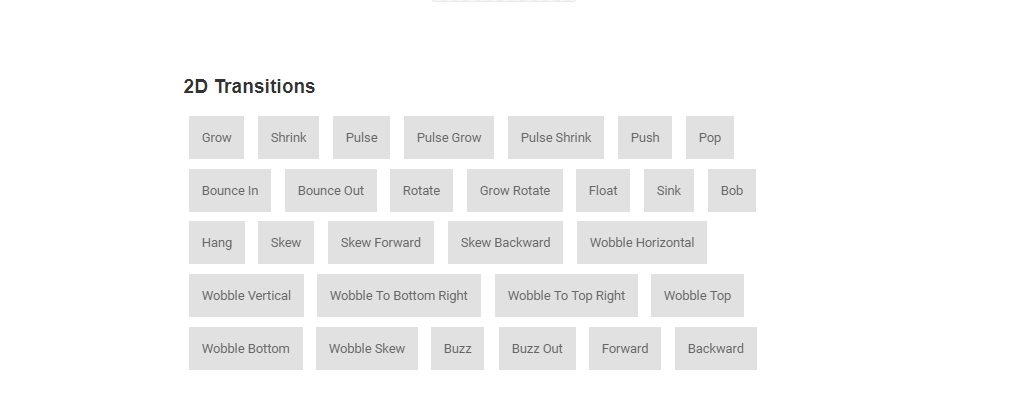
Hover.css

این سایت نیز همانند Animate.css، مجموعه ای منظم ودسته بندی شده از انیمیشن ها در css است؛ که شما می توانید در پروژه های خود از آن ها استفاده کنید. این کتابخانه به طور خاص برای انیمیشن هایی که با دکمه و توابع مربوط به آن ایجاد می شوند، تمرکز دارد. همچنین کتابخانه های موجود درون این سایت را می توانید با استفاد از vanilla CSS، Sass و Less دانلود کنید. و شما می توانید انیمیشن های موجود رد این سایت را به راحتی برای هر پروژه دلخواه، مورد استفاده قرار دهید.
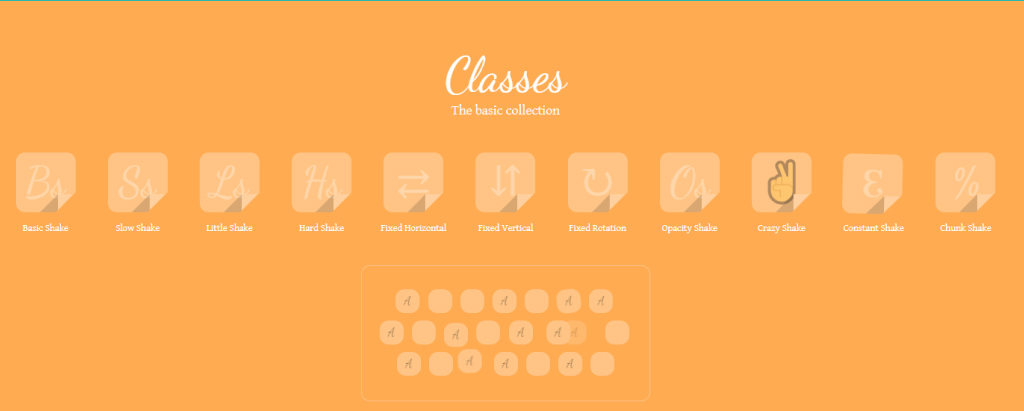
CSShake

CSShake یک کتابخانه از انیمیشن ها در css است که صرفا بر روی به ایجاد تکان های المان ها، اختصاص داده شده است. این کتابخانه دارای تعدادی از کلاس هایی است که شما می توانید به المان های خود اضافه کنید. وپس از می توانید بسیاری از انیمیشن های لرزش مختلف را که روی المان مورد نظرتان اعمال شده است را مشاهده کنید. انیمیشن ها در css ،از فریم های کلیدی (و یا همان Keyframes) استفاده می کنند و علاوه بر آن از ویژگی های تبدیل (و یا همان Transitions) نیز استفاده می کنند. تا این انیمیشن ها بتوانند حالات مختلفی را ایجاد کنند.
Obnoxious.css

Obnoxious.css توسط تیم هولمن (Tim Holman) ساخته شده است. و دقیقا همانطور که از نام آن پیداست،کتابخانه های موجود در آن، به بررسی هر آنچه که با استفاده از انیمیشن در css امکان پذیر است، می پردازد. اما به نوعی آنچه شما نباید با انیمیشن های CSS انجام دهید را نیز مطرح می کند. کتابخانه های موجود در آن جذاب، محدود و آموزنده می باشند.
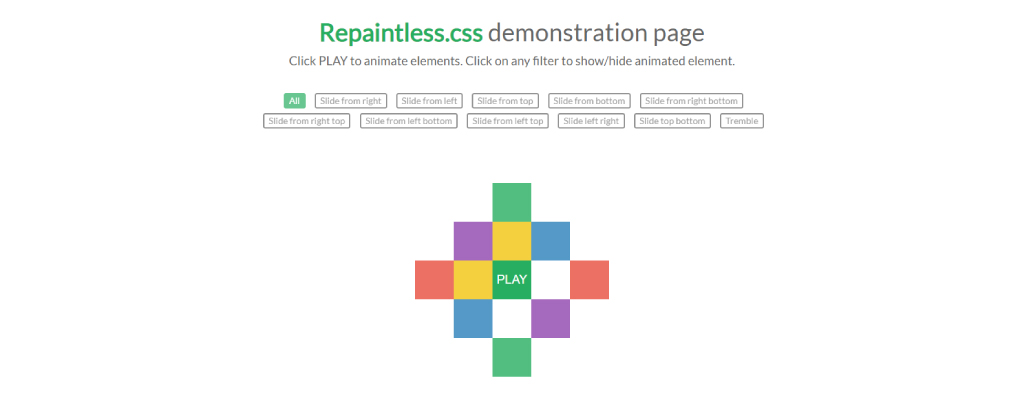
Replainless.CSS

Replineless.css در حقیقت یک منبع کاربردی دارای انواع کتابخانه انیمیشن ها در css است. که بر ایجاد انیمیشن هایی که باعث تغییر رنگ از جانب مرورگر های مختلف نمی شوند، تمرکز دارد(البته تا زمانی که آن ها به درستی مورد استفاده قرار بگیرند). نکته ی جالب توجه این است که این انیمیشن ها به هیچ وجه نیازی به تغییر اساسی و یا تغییر رنگ ندارند. و علاوه بر آن، این انیمیشن ها فوق العاده سریع و دارای قابلیت اجرایی فوق العاده ای هستند.
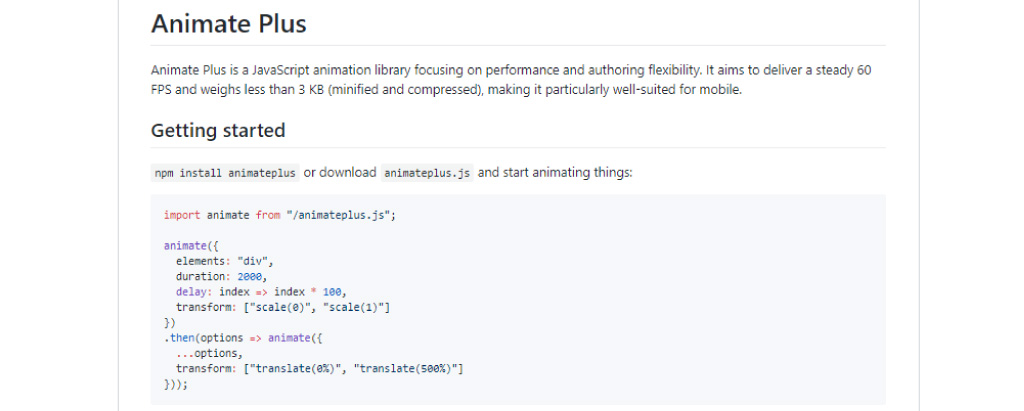
Animate Plus

Stripe به خوبی با انیمیشن های متحرک زیبا و جذابش برای همه شناخته شده است. و جالب است که بدانید یکی از متفکران پشت این انیمیشن ها در css ، بنجامین دکک (Benjamin De Cock) می باشد؛ که یک کتابخانه متحرک CSS و SVG ایجاد کرده است که عملکردی عالی و وزنی سبک دارد. و به ویژه برای تلفن های همراه و پلتفرم های مخصوص به آن، بسیار مناسب است.
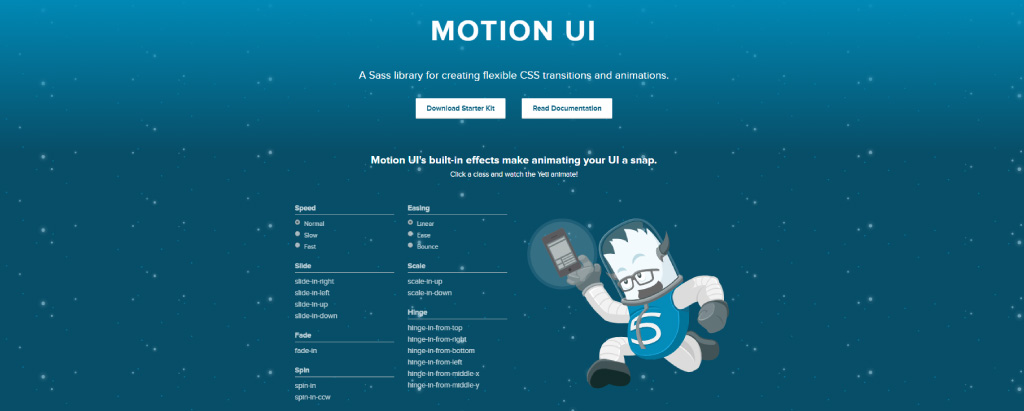
Motion UI

این کتابخانه Sass از ZURB باعث می شود رابط کاربری سایت خود را با استفاده از انیمیشن ها در css ، جذاب و زیبا تشکیل دهید. این سایت و کتابخانه های موجود در آن کمی بیشتر از برخی از کتابخانه های منابع دیگر میباشد ، و در عین حال بسیار قدرتمند است. شما می توانید انیمیشن ها را برای برآورده ساختن نیازهای خود ایجاد و تنظیم کنید؛ و پس از آن، آن ها را با استفاده از جاوا اسکریپت ، به راحتی فراخوانی کنید.
BounceJS

اگر می خواهید کتابخانه خود را با استفاده از انیمیشن ها در css ایجاد کنید، این سایت و منابع موجود در آن برای شما یک ابزار مفید است. این سایت مجموعه ای از قالب های انیمیشنی از پیش آماده شده است؛ که بسیار سرگرم کننده می باشد. و همچنین از نوشتن کد انیمیشن پیچیده نیز پرهیز می کند. در این سایت ابتدا با استفاده از یک سری عملیات پیشرفته انیمیشن دلخواه شما را ایجاد می کند؛ که پس از آن این انیمیشن ها می توانند به هر فایل css دلخواهی که مد نظر شماست، اضافه شود. و از آن به راحتی استفاده کنید.
GreenSock Animation Platform

GSAP یک فریم ورک (framework) انیمیشنی جاوا اسکریپت است. اگر شما به دنبال ایجاد انیمیشن های پیچیده تر (مانند تبلیغات بنر و یا تصاویر پیشرفته و …) هستید، GSAP مجموعه ای از ابزار هایی برای تنظیمات پخش، SVG Tweening و … را ارائه می دهد. اگر به دنبال گامی فراتر از انیمیشن ها در css هستید، این سایت ومنابع موجود در آن برای شما بسیار مناسب و ایده آل است. اما به دلیل پیچیدگی موجود امکان یاد گیری شما در این سایت، کمتر از بقیه می باشد.
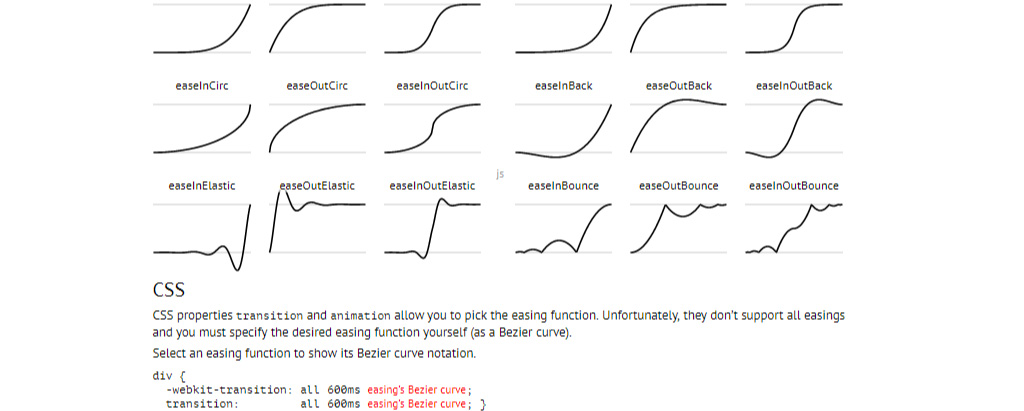
Easing functions cheatsheet

توابع زمانی (Timing functions) نرخ تغییر در طول زمان را تعیین می کنند. که در دنیای انیمیشن ها در css نیز نقشی اساسی دارند. و این سایت به شما کمک می کند تا انتخاب مناسب برای انیمیشن و یا انتقال (Transitions) خود داشته باشید. این سایت در حقیقت یک گالری با منحنی های متفاوت است که در آن شما می توانید ضمن مشاهده پیش نمایش، کد آن را به سرع کپی کنید.
