امروزه تحت تاثیر قرار دادن مخاطب با استفاده از انیمیشن در رابط کاربری نرم افزار ها کمی سخت است.همانطور که در مقالات پیشین گفته شد انیمیشن ها در جذب مشتری برای نرم افزار های شما بسیار مهم هستند. این رابط کابری با استفاده از انیمیشن ها نشان می دهد که چطور بایستی از اپلیکیشن استفاده کنیم و یا توجه کاربر را به سمت نقطه ای معطوف می کند و یا چطور از صفحه ای به صفحه دیگر می رود. در مقالات دیگر قوانینی کلی از انیمیشن را در اختیار شما قرار می دهند ولی بیایید در این مقاله به شما آموزش دهم تا چطور انیمیشن در رابط کاربری خود را چشم گیر تر کنید.
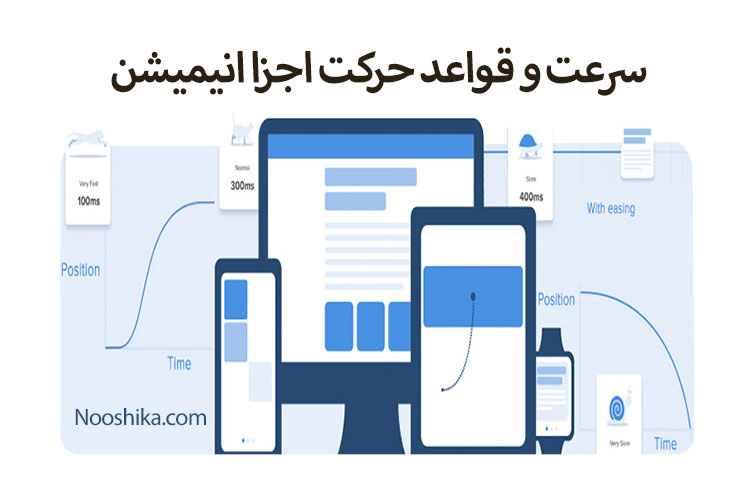
مدت زمان و سرعت انیمیشن در رابط کاربری
وقتی که اجزای تصویر موقعیت یا حالت آن ها تغییر می کند سرعت آنها بایستی به قدری کافی باشد تا کاربر بتواند متوجه این حرکت شود و توجهش به آن سمت جلب شود ولی در همین حین نبایستی سرعت به قدری کم باشد تا باعث حوصله سر بری مخاطب بشود بلکه سرعتی مابین سرعت آهسته و آرام باید انتخاب بشود.
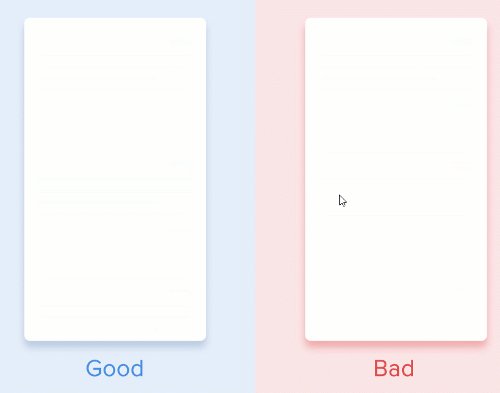
تحقیقات نشان داده است که سرعت مناسب برای انیمیشن در رابط کاربری چیزی بین 200 تا 500 میلی ثانیه میباشد. این مدت زمان به ابعاد و میزان جابجایی آبجکت بستگی دارد. هر انیمیشن که کمتر از 100 میلی ثانیه زمان ببرد مغز آن را نادیده می گیرد و اگر بیشتر از 600 میلی ثانیه طول بکشد احساس ناخوشایند کم بودن سرعت و ناکارایی سایت یا اپلیکیشن را به مخاطب دست می دهد .
.
این مدت زمان به ابعاد صفحه نمایش هم بستگی دارد برای مثال در ابعاد صفحه گوشی های هوشمند بهترین مدت زمان برای انیمیشن چیزی میان 200 تا 300 میلی ثانیه است در حالی که برای ابعاد تبلت ها این میزان بایستی 30 درصد طولانی تر بشود (یعنی چیزی حدود 300 تا 450 میلی ثانیه) علت بسیار واضح است؛ اندازه صفحه نمایش بزرگتر است در نتیجه با سرعت برابر آبجکت ها بایستی مسافت طولانی تری را طی کنند پس زمان بیشتری نیاز است. این مدت زمان در گجت های پوشیدنی مانند ساعت های هوشمند بایستی به مقدار 150 تا 200 میلی ثانیه کاهش یابد.
کاربرد اپلیکیشن ها هم بسیار مهم است، برای مثال برای تغییر صغحه در صفحات وب این مقدار بایستی کمتر شود چرا که کاربر انتظار تغییر سریع صفحات و جایگزینی از صفحه ای به صفحه دیگر را دارد. در نتیجه زمان معقول برای این کار عددی میان 150 تا 250 میلی ثانیه می باشد. به زبان دیگر اگر این مقدار بیشتر شود کاربر تصور می کند مشکلی برای اتصال اینترنتش پیش آمده و یا سیستمش دچار اشکال شده!!!!
اما خارج از این قوانین اگر شما ساخت انیمیشنی برای تزیین سایت یا اپلیکیشن خود دارید و یا می خواهید توجهی را به نقطه ای جلب کنید می توانید این مقادیر را دستخوش تغییر کنید. دست شما به طور کامل باز است ولی این مقادیر مقادیر بهینه ای برای سرعت اجزا در رابط کاربری می باشند.
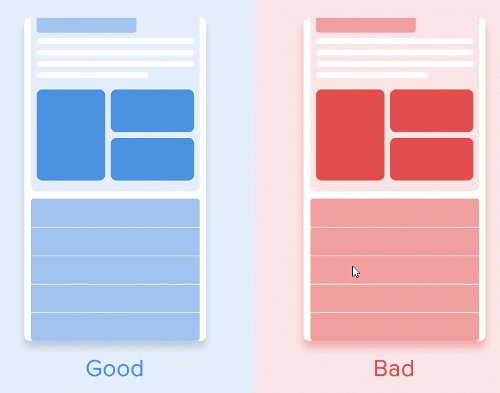
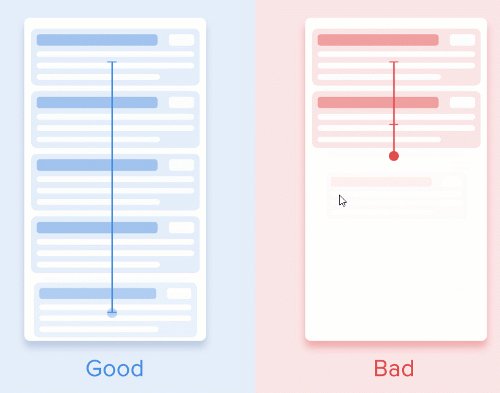
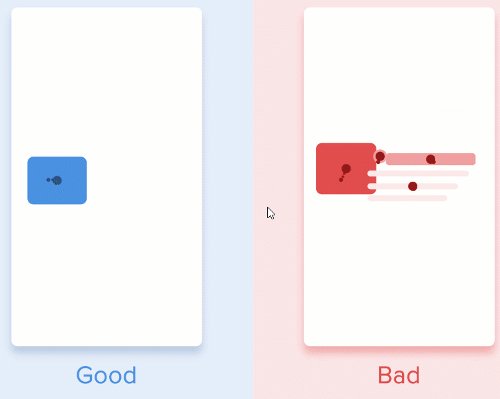
اگر به یاد داشته باشید علاوه بر توجه به پلتفورم مورد استفاده در رابط کاربری اپلیکیشن شما بر سرعت و مدت زمان حرکت اجزای تصویر شما بایستی به ابعاد و سایز آبجکت هایتان نیز توجه کنید. اجزای کوچکتر یا اجزایی با تغییرات جزئی بایستی حرکت سریع تری داشته باشند در حالی که اجزای بزرگتر یا با تغییرات پیچیده تر بایستی سرعت نسبتا کمتری را دارا باشند.
در حرکت دو جسم با ابعاد مساوی قاعدتا بایستی آن جسم که مسافت کمتری را طی می کند زود تر از جسم دیگر از حرکت باز ایستد. به شکل زیر توجه کنید.

از حرکت فنری بپرهیزید
انیمیشن در رابط کاربری بایستی با قوانین فیزیک هماهنگ باشند، انرژی میان آبجکت ها بایستی به درستی تقسیم شوند و تا حد امکان از حرکت فنری (منظور حرکتی مانند برخورد توپ به زمین و برگشت آن و برخورد دوباره و دوباره آن است در حالی که ابعاد آن دستخوش تغییر می شود-squash & stretch-) خودداری کنید مگر در مواقعی که واقعا به این افکت حرکتی نیاز دارید.
از افکت های اضافه استفاده نکنید
موشن بلار (motion blur) هرگز. در حرکت اجزا انیمیشن در رابط کاربری حرکات باید واضح و دقیق باشند. استفاده از موشن بلار کار شما را بد جلوه می دهد(بله، کاربران افتر افکت ایندفعه باید کوتاه بیایند!!!) با وجود گوشی های هوشمند جدید هنوز هم برای بسیاری از دستگاه ها تولید این افکت سخت می باشد و در رابط کاربری استفاده نمی شود.
هماهنگی بین اجزا را رعایت کنید
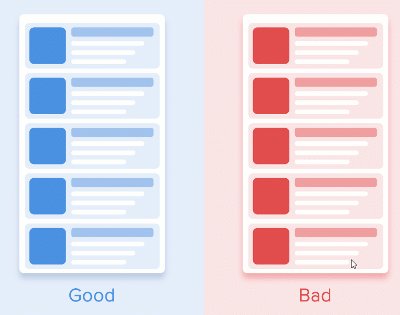
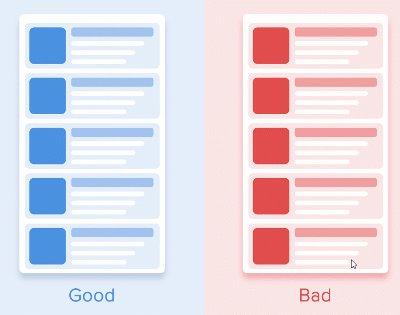
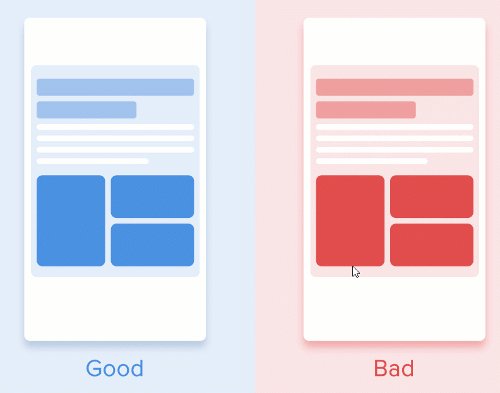
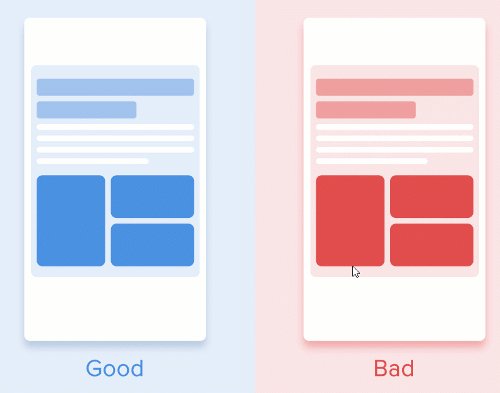
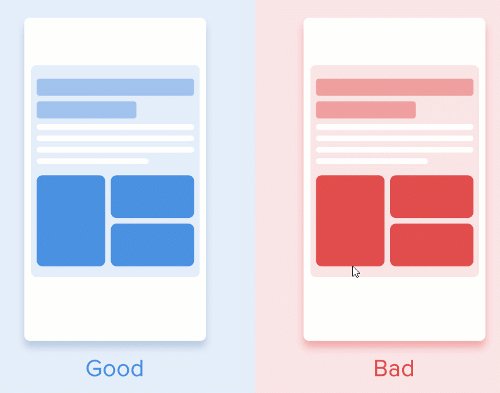
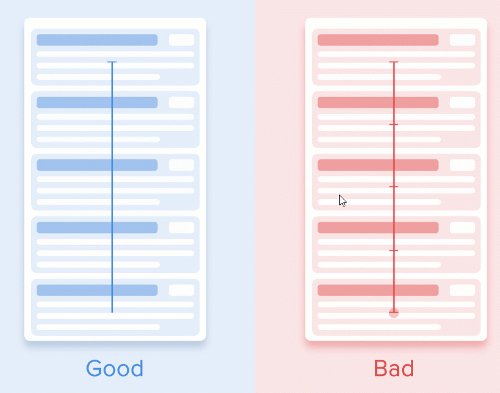
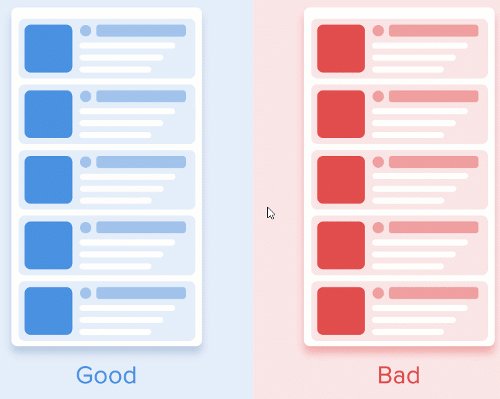
در آمدن اجزای مرتبط به هم یا اجزای لیستی مانند ستون ایمیل ها یا ردیف نمایش اخبار حرکت اجزا بایستی با هم هماهنگ باشند و هارمونی خوبی را به وجود بیاورند. وقفه میان ظاهر شدن تکه های مختلف باید چیزی حدود 20 تا 25 میلی ثانیه باشد. مدت زمان بیشتر و سرعت کمتر اجزا باعث آزار مخاطب می شود.
همیشه حرکات اجزای مشابه با هم مشابه باشند
اگر دو صفحه برای بخش خبر ها دارید هر دو صفحه دارای انیمیشن مشابه باشند. تصور اینکه با تعدد شیوه های آمد و رفت اجزا یا همان تعدد انیمیشن ها باعث جذاب تر شدن کار شما می شود تصوری کاملا اشتباه است. این تعدد باعث شلوغی بیش از حد می شود و مانع درک بهتر مطالب از سوی مخاطب می شود. حرکتی ساده و اصولی که قواعد در آن رعایت شده باشد و زیبایی کافی داشته باشد از ده ها حرکت متنوع پر زرق و برق که قاعده خاصی ندارد و با هم هماهنگی ندارند بسیار بهتر است.
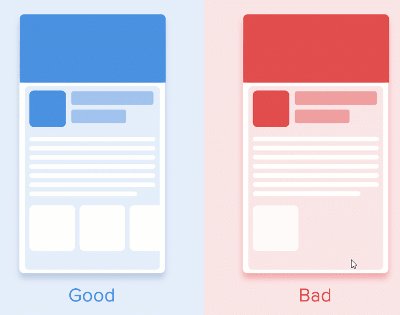
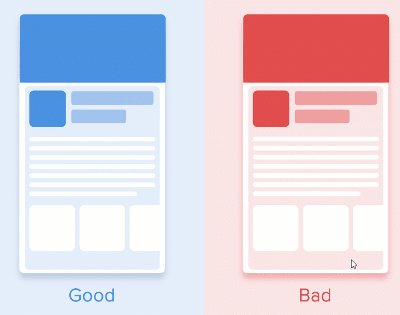
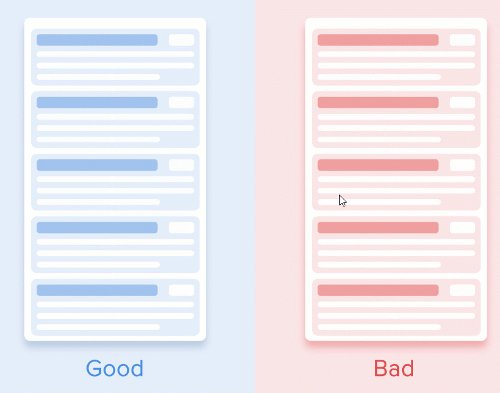
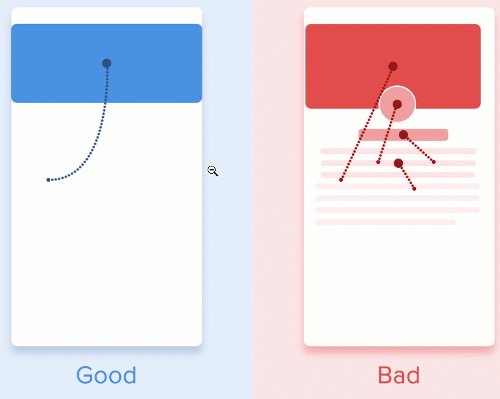
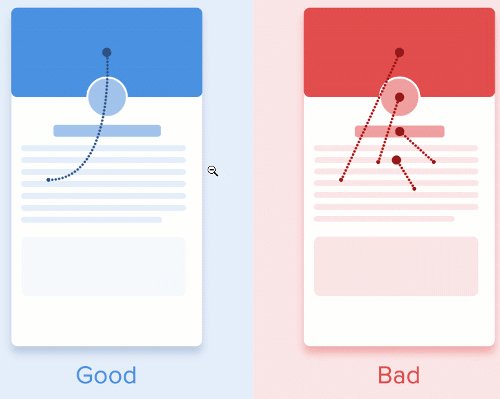
کانون توجه خود را به طور مشخص نمایش دهید
در صورت تعدد آبجکت های متحرک؛ برای کاربران کار سختی است که متوجه شوند تمرکز اصلی شما بر روی کدام گزینه است و حواس خود را بر روی آن متمرکز کنند. اگر شما در تصویر خود آبجکت های متعددی را دارید شما به صورت خاص نیاز دارید تا آبجکت اصلی را در یک حرکت نمایان و بقیه اجزا را در حرکتی در پس زمینه آن انیمیت کنید. اما به طور کلی سعی کنید تا در یک صحنه از تعداد کمتری از اشیا متحرک استفاده کنید.

کلام آخر
در این مقاله مطالب اساسی برای تعیین سرعت اجزای انیمیشن در رابط کاربری اپلیکیشن ها را بررسی کردیم در مقاله آتی به بررسی چگونگی توضیع سرعت این اجزا در طول زمان می پردازیم. با آموزش های انیمیشن و گرافیک نوشیکا همراه باشید.

5 دیدگاه. ارسال دیدگاه جدید
27 بهمن, 1399
ممنونم که وقت میذارید
26 بهمن, 1399
اموزش اکتان رندر و CINAMA4d ندارید ؟ یا موشن گرافیک لوپ ؟
26 بهمن, 1399
نه متاسفانه
ولی آموزش موشن گرافیک و C4D دز آینده تولید میشه و در اختیار شما قرار می گیره.
25 بهمن, 1399
ولی بنظرم همون قسمت هایی که badبودن خیلی جذاب تر بودن 😂😂😂
سایتتون خیلی خوبه واقعا …
کاش شرکت بزنین یا آموزشگاهیی چیزی 😶🙄
26 بهمن, 1399
ممنون از انرژی که به ما می دید.
متاسفانه در دوران کرونا امکان برگزاری آموزش های حضوری فراهم نیست ولی شما می تونید از آموزش های ویدیویی با کیفیت ما استفاده کنید که با توجه به پشتیبانی بی نظیرمون و کیفیت آموزش ها هیچ چیزی کمتر از آموزش حضوری نداره. یک سر به محصولات ما بزن