سلام!!! از اینکه مشتاق یادگیری بیشتر هستید بسیار خوشحالم. در این مقاله نیز می خواهم در ادامه مطالب مقاله قبلی؛ نکاتی را پیرامون طراحی هر چه بهتر انیمیشن رابط کاربری برای شما شرح دهم. در این مقاله شما ویژگی های حرکتی آبجکت های (Objects) رابط کاربری خود را کنترل می کنید، شتاب آن ها را تنظیم و چهره جذاب تری به انیمیشن رابط کاربری خود می دهید.
Easing یا حرکت نرم اجزا در انیمیشن رابط کاربری
ease کردن حرکات آبجکت ها ویژگی مهمی را به حرکات طراحی شده شما می دهد؛ طبیعی جلوه دادن حرکات!! این ویژگی یکی از قواعد دوازده گانه ساخت انیمیشن است که در کتاب توهم جانبخشی:انیمیشن های دیزنی که توسط دو نفر از انیماتور های کلیدی شرکت دیزنی -اولی جانسون و فرانک توماس- نوشته شده است. این قواعد به طور مفصل توضیح داده شده است.
برای آن که حرکات ما مصنوعی و مکانیکی نباشد، نیاز داریم که به حرکات خود شتاب مثبت و شتاب منفی بدهیم. دقیقا مشابه با تمام حرکات موجودات در دنیای طبیعی. چون چشم و مغز ما به این حرکات طبیعی عادت کرده پس طبیعی کردن حرکات در انیمیشن رابط کاربری با چشم و مغز انسان رابطه بهتری برقرار می کند.
حرکت خطی
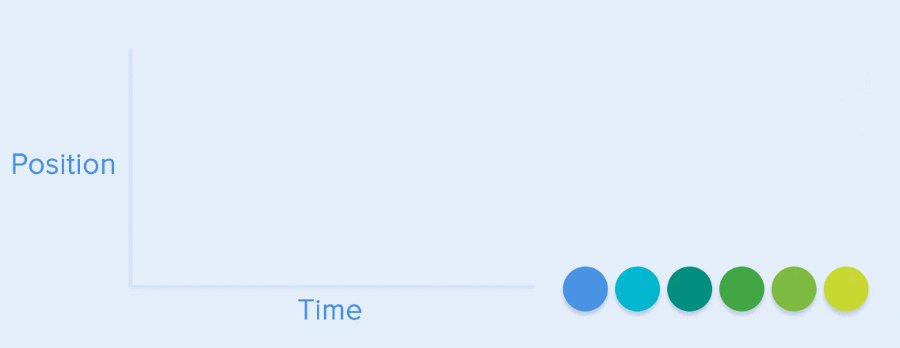
ابتدایی ترین نوع حرکت حرکات خطی است؛ در حرکات خطی به علت عدم تاثیر نیروی خارجی جسم با سرعت ثابتی به حرکت خود ادامه می دهد به همین علت است که این حرکت کمی غیر طبیعی و مصنوعی به نظر می رسد.
تمامینرم افزار های ساخت انیمیشن برای سرعت منحنی هایی را شامل می شوند که در آن محور عمودی موقعیت جسم و محور افقی زمان را نشان می دهند. در این نوع از حرکات این منحنی به صورت خط صاف می باشد.
شما فقط در چند حالت خاصی از حرکت مجاز به استفاده از این مدل توزیع سرعت در انیمیشن رابط کاربری خود هستید چرا که به دلایل پیش تر گفته شده این نوع حرکت از نظر دید انسانی حرکتی غیر معمول است و از جذابیت رابط کاربری شما می کاهد. حال این حرکات کدامند؟
در حرکاتی مانند تغییر رنگ یک جسم یا تغیر شفافیت و یا وضوح تصویر از انیمیشن خطی استفاده می کنیم. به طور کلی در هر انیمیشنی که موقعیت جسم تغییر نمی کند و ویژگی دیگری از آن جسم دستخوش تغییر می شود می توان از این توضیع سرعت خطی استفاده کرد.
شاید برای شما سوال پیش بیاید که در مثال ها چرا از تغییر اندازه(scale) و یا چرخش جسم نام نبردم در حالی که در این نوع انیمیشن ها موقعیت تغییر نمی کند. ولی بایستی توجه کنید که در تغییر اندازه و چرخش نیز موقعیت تغییر می کند برای مثال در چرخش با اینکه مرکز جسم ثابت است؛ ولی موقعیت گوشه ها متغیر است پس استفاده از این حرکت در حالت کلی مجاز نیست.
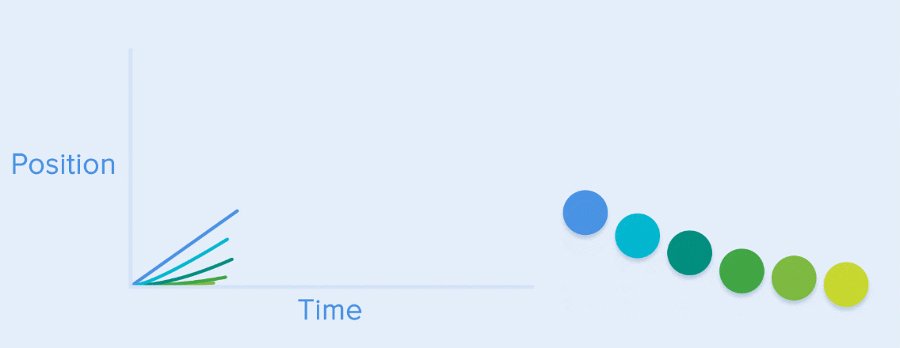
ease-in یا منحنی شتاب مثبت
این نوع از شتاب دادن به حرکت از اجسام به این صورت است که جسم در ابتدا دارای سرعت صفر می باشد یعنی ساکن است و رفته رفته به سرعتش افزوده می شود. دقیقا مانند شروع به حرکت یک خودرو از حالت سکون و سرعت گرفتن آن در ابتدای حرکتش. ولی از این نوع حرکت در کجای انیمیشن رابط کاربری خود استفاده کنیم؟
این نوع از حرکت معمولا برای انیمیت آبجکت هایی از رابط کاربری استفاده می شود که قرار است از صفحه به بیرون بروند. برای مثال برخی از این پویا نمایی ها عبارتند از بیرون رفتن نوتیفیکیشن ها از صفحه ولی این نکته را در نظر داشته باشید که این نوع از شتاب دهی به اجسام فقط در صورتی استفاده می شود که جسم برای همیشه از صفحه کار ما خارج شود و دوباره به صفحه باز نگردد.
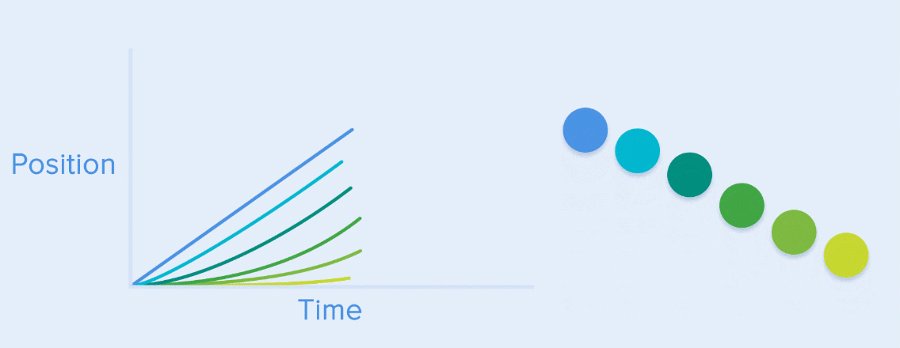
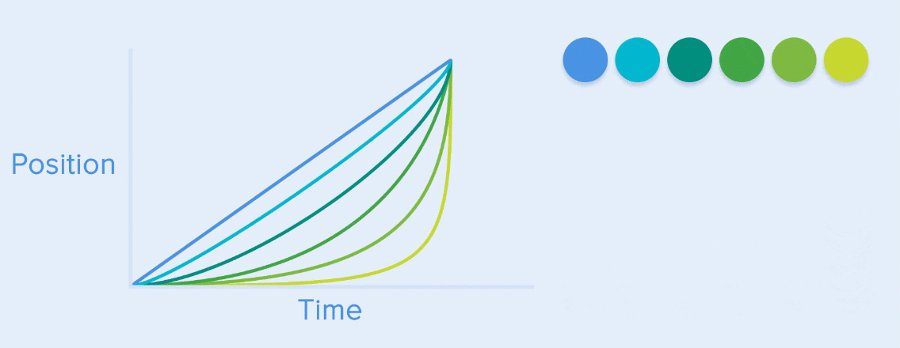
منحنی های انیمیشن به ما اطلاعات زیادی را می دهد از جمله اینکه حالت فعلی آبجکت های ما در چیست؟ به مثال زیر توجه کنید.

تمام دایره های رنگی در زمان برابر مسافت یکسانی را طی می کنند ولی حرکت های آن ها با هم کاملا متفاوت است با توجه به نمودار مکان زمان این حرکات و منحنی انیمیشن آن ها ما می توانیم نوع حرکت آن جسم را متوجه بشویم. همانطور که از شکل می توانید متوجه بشوید حتی کوچکترین تغییری در منحنی حرکت جسم می تواند تاثیر جالبی بر روی این حرکت داشته باشد.
و البته با تغییر این منحنی شما می توانید نوع حرکت اجزای انیمیشن خود را از حالت مصنوعی و مکانیکی به حالت طبیعی تغییر دهید.
ease-out یا منحنی شتاب منفی
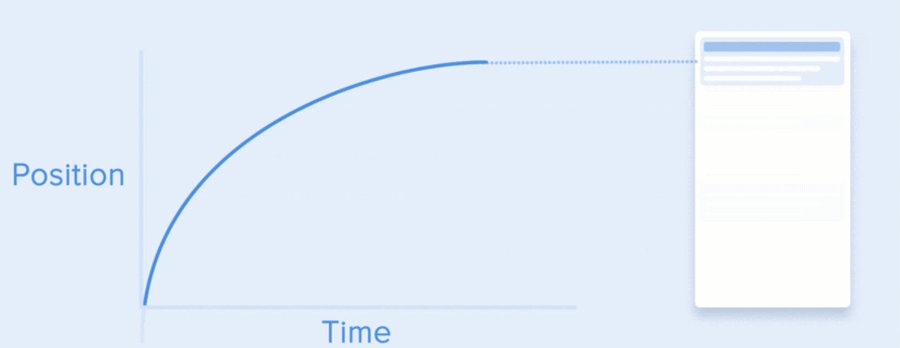
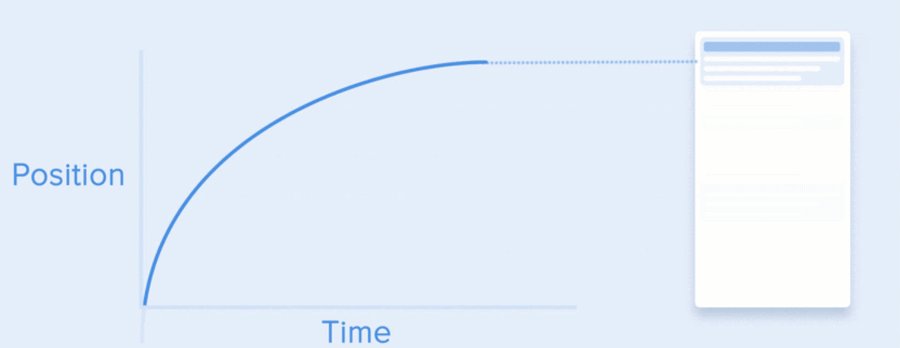
این منحنی دقیقا بر خلاف منحنی شتاب مثبت است یعنی به این صورت که جسم با سرعت وارد کادر می شود و مسافت زیادی را در مدت زمان کمی طی می کند و رفته رفته از سرعت آن کم شده تا متوقف شود؛ دقیقا مثل ترمز زدن خودرو.این نوع حرکت زمانی در انیمیشن رابط کاربری مورد استفاده قرار می گیرد که شما جسمی را از خارج از صفحه بخواهید بیاورید برای مثال صفحه ای حاوی یک محتوا را با صفحه ای حاوی محتوی دیگر بخواهید جایگزین کنید؛ صفحه اولیه با ease-in از صفحه خارج و صفحه جدید با ease-out وارد صفحه می شود. یا اینکه نوتیفیکیشن ای وارد صفحه شود و بخواهد توجه کاربر را به خودش جلب کند. به مثال زیر توجه کنید.
ease-in-out یا منحنی استاندارد
این نوع حرکت بدین صورت است که جسم از حالت سکون شروع به حرکت می کند و رفته رفته به سرعتش اضافه می شود و پس از رسیدن به حداثر سرعت دوباره رفته رفته از سرعتش کاسته می شود تا وقتی که متوقف شود و سرعت آن صفر شود. رایج ترین نوع توضیع سرعت در طول حرکت آبجکت ها در انیمیشن رابط کاربری این نوع از حرکات هستند. هرگاه در حرکتی برای رابط کاربری خود به شک افتادید از این منحنی برای این کار استفاده کنید.
در حالت کاملا استاندارد مدت زمان افزایش سرعت و مدت زمان کاهش سرعت با هم برابر است ولی اگر که می خواهید حرکات شما طبیعی تر بشود در ابتدا یعنی هنگام افزایش سرعت مدت زمان کمتری را اختصاص دهید و برای ترمز زدن!! زمان بیشتری را در نظر بگیرید. با این استفاده از این مدل حرکت انیمیشن های شما طبیعی تر جلوه می دهد.
کلام آخر
در این مقاله انواع شتاب دهی ها و توضیع سرعت در طول زمان را با یک دیگر بررسی کردیم در آینده با ما همراه باشیم تا سطوح بالاتری از این مدل نمودار ها را با هم بررسی کنیم.