سلام دوباره با شما همراه شدم تا نکاتی چند از طراحی رابط کاربری را با هم مرور کنیم. تا بحال هر چه مقاله در این رابطه خواندید توصیه های در باره نحوه ساخت و یا تمریناتی برای بهتر طراحی کردن رابط کاربری بود ولی در این مقاله هیچ یک از این موارد مطرح نمی شود بلکه شما متوجه خواهید شد که قرار است چه اشتباهاتی را مرتکب نشوید. گاهی اوقات این اشتباهات باعث شکست کلی پروژه می شود پس حتما این مقاله را با دقت مطالعه کنید.
اشتباه اول: استفاده نابجا از رنگ ها در طراحی رابط کاربری
طراحان مبتدی عموما از تاثیر رنگ ها در جذب مخاطب و حرفه ای تر شدن کار خود چشم پوشی می کنند؛ در حالی که استفاده مناسب از تم رنگی خاص و ترکیب های رنگی متناسب می تواند تاثیر مهمی را در نگاه اول به رابط کاربری در مخاطب ایجاد کند. طراحان بسیاری برای جذب در نگاه اول سراغ رنگ های داغ و روشن اصلی می روند درحالی که این رنگ ها در نگاه ابتدایی باعث آزار چشم می شود مگر اینکه محیط رابط کاربری شما نیز داغ باشد!!! راهنمایی های زیر را به دقت مطالعه کنید تا دچار استفاده نابجا از ترکیبات رنگی در طراحی رابط کاربری خود نشوید:
1- از پس زمینه سفید استفاده کنید
پس زمینه سفید رابط کاربری را واضح و ساده نشان میدهد. این پس زمینه شرایط را برای استفاده درست از باقی رنگ ها محیا می کند و کانون توجه را دقیقا به آنجایی هدایت می کند که طراح یعنی شما می خواهید.
2-هر کجا که به شک افتادید از مشتقات آبی استفاده کنید.
تا به حال به این دقت کرده اید که چرا بسیاری از شرکت ها و سایت های معروف و بزرگ مانند فیسبوک، توییتر، پی پال (pay pal)، چیس (chase) و بسیاری دیگر در تم رنگی خود از رنگ آبی استفاده می کنند؟ قاعدتا دلیلی برای این کار است. این رنگ، رنگی است که هم مردان و هم زنان با آن ارتباط خوبی برقرار می کنند. این رنگ تقریبا بهتررین رنگ برای تم رابط کاربری است.
3-coolors.co
این سایت یک سایت اختصاصی و کاملا بدرد بخور برای پیدا کردن تم های رنگی متناسب است. اگر واقعا برای پیدا کردن یک تم مناسب گیر کرده اید و نمی توانید یک تم خوب و جذاب را انتخاب کنید پس حتما سری به این سایت بزنید و بگزارید که ان سایت این کار را برای شما انجام بدهد.
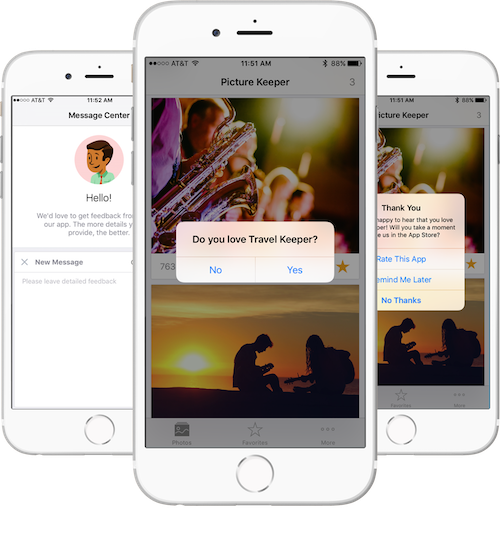
اشتباه دوم: نظر سنجی تصادفی از مخاطب
نظر سنجی هایی که به صورت رندوم ظاهر می شوند و از مخاطب می خواهند که بگوید آیا از برنامه خوششان آمده یا نه یا اینکه به برنامه در استور ها امتیاز یا ستاره بدهند نه تنها برای مخاطب آزار دهنده است بلکه ممکن است این نظر سنجی کم ارزش یا بی ارزش شود اگر که زمان نشان دادن آن مناسب نباشد.
اشتباه سوم: ناسازگاری اجزا در طراحی رابط کاربری
شاید تصور کنید که این مطلب کاملا واضح و بدیهیست که اجزا در طراحی رابط کاربری بایستی با یک دیگر هارمونی داشته باشند ولی با این که این امر، امری بدیهی است ولی بسیاری از طراحان دچار این اشتباه می شوند و ظاهری نا خوشایند را برای رابط کاربری خود فراهم می آورند. یا بسیاری از افراد که به تازگی شروع به توسعه نرم افزار ها می کنند شاید با خود بگویند ناسازگاری های کوچک به چشم نمی آید ولی این طور نیست بلکه حتما بایستی تمام اجزا با یک دیگر هارمونی داشته باشند. این چند مثال پایین چند اشتباه رایج در میان تازه کار ها است به شدت سعی کنید تا از این دست موارد را در برنامه های خود کم کنید.
1- استفاده از گوشه های تیز در کنار اجزایی با گوشه های گرد
2- فونت های متفاوت (به خصوص در سر برگ ها)
3- تم های رنگی متفاوت
4- استایل های متفاوت برای انیمیشن رابط کاربری
اشتباه چهارم: پیام های خطای مبهم
اولین اولویت در طراحی رابط کاربری ساذه بودن این رابط کاربری است. به زبان دیگر کاربر با کمتررین فعالیت ممکن و طی کردن پروسه ای کوتاه به نتیجه دلخواه در برنامه برسد. پیام های خطای مبهم این اصل را به طور کامل نقض می کند. اگر پیام خطای سیستم شما به اینصورت نمایش داده شود که “خطایی رخ داده لطفا دوباره امتحان کنید” دو مشکل برای کاربر پیش می آورد؛ اولی یافتن علت خطا و دومی پیدا کردن راه حل این خطا.
پیام های خطا باید تقریبا علت بروز خطا را مشخص کنند و در موارد بهتر و پیشرفته تر راه حل آن را نیز به کاربر نشان بدهند.
اشتباه پنجم: تبلیغات غیر جذاب
در حالت کلی تبلیغات کار با نرم افزار را خراب می کند همچنین در طراحی نیز یکی از آسیب هاست چرا که باید سعی کنیم همیشه تبلیغات خارج از محدوده کار باشند. ولی استفاده از تبلیغات اجتناب ناپذیر است چون یکی از بزرگترین پتانسیل های مالی برای شرکت ها تبلیغات است و سایت ها و شرکت ها تمام تلاش خود را می کنند که کاربران بیشتری از آنها بازدید کنند تا هزینه ای که برای تبلیغات به آن ها پرداخت می شود بالا برود پس بهتر است تا تبلیغات را با سایر اجزای اصلی رابط کاربری مان همگام کنیم به این صورت که در نگاه اول این تبلیغات ظاهر نشود و آزار دهنده نباشد دقیقا مثل تبلیغات موجود در اپلیکیشن فیسبوک.
اشتباه ششم: عدم استفاده از انیمیشن ها
اگر مقاله های قبلی من را خوانده باشید می بینید که انیمیشن در رابط کاربری چه ظرافت هایی دارد و تاثیر آن غیر قابل چشم پوشی است پس اگر از رابط کاربری خود انیمیشن را حذف کنید یکی از بال های پرواز رابط کاربری خود را از آن گرفته اید. یکی از ساده ترین انیمیشن ها و در عین حال پرکاربردترین و موثر ترین آنها انیمیشن برای تغییر صفحه ها است برای مثال برای پیمایش به سمت جلو (یا همان صفحه بعد!!) و پیمایش به عقب انیمیشنی به صورت سر خوردن تصویر به چپ یا راست تعیین کنیم همین انیمیشن به ظاهر کوچکتاثیر خود را بر روی کار شما می گذارد.
اشتباه هفتم: استفاده زیاد از صفحه loading
صفحات انتظار زیاد و یا طولانی باعث سردرگمی کاربر و یک ضعف مهم در طراحی رابط کاربری است. هنگامی که نمایش این صفحات طولانی می شود کاربر احساس می کند زمان زیادی را از دست داده و اعتماد خود را به این رابط کاربری از دست می دهد. البته استفاده از این صفحات اجتناب ناپذیر است ولی کم کردن آن ها و قابل تحمل کردن آن ها شدنی است. دو نکته زیر را برای تحمل پذیر کردن این صفحات یاد بگیرید.
1- از انیمیشنی هر چند کوچک به صورت یک حلقه در زمان نمایش این صفحات استفاده کنید. این مسئله تمرکز کاربر را از فکر به معطل شدن در این صفحه به این انیمیشن هدایت می کند.
2- استفاده از درصد برای نمایش روند پروسه. هرچند پیدا کردن درصد برای اینکار کاملا به سیستم اجرا کننده این رابط کاربری وابسته است ولی راه حل استفاده از یک درصد تقلبی است. تحقیقات نشان داده دیدن یک درصد هرچند اشتباه ولی در حال افزایش از روند کار میزان رضایت کاربر را به طرز قابل توجههی بالا می برد.
کلام آخر
در این مقاله آموختید که چه کار هایی را نباید در طراحی رابط کاربری خود انجام دهید. با رعایت همین نکات ریز به نتیجه بسیار مطلوب تری دست پیدا می کنید. پس از همین الان شروع کنید.